Un espace client digne de ce nom est essentiel pour fluidifier vos échanges avec vos clients. Cet article détaille la création d’un espace client avec WordPress.
Jusqu’à présent, j’utilisais une tout autre solution, parfaitement fonctionnelle mais relativement limitée et à laquelle je reprochais d’être assez austère et peu intuitive pour les clients : ownCloud, un script PHP open source permettant le partage de fichiers à la manière de Google Drive, Dropbox et équivalents, mais avec quelques fonctionnalités supplémentaires et gratuit en auto-hébergement en dehors de certaines extensions facultatives payantes.
Je voulais donc mettre en place un espace client plus professionnel et réellement sur mesure. Cet article vous explique quelle a été ma réflexion ainsi que les moyens techniques mis en œuvre pour créer cet espace client sous WordPress.
1. Cahier des charges de l’espace client
Avant toute chose, voici les contraintes principales imposées par le projet :
- Restriction de l’accès à certaines pages de l’espace client aux seuls clients.
- Attribution à chaque client d’un dossier sécurisé accessible à lui seul et à moi-même, nous permettant à chacun de déposer des fichiers. Pour une expérience utilisateur optimale, l’utilisation de ce dossier se fera en front-office pour le client.
- Mise en place d’un système d’assistance par tickets.
Dans le même temps, je tiens à avoir la possibilité de publier des articles à destination des mes clients et prospects. Le choix du thème sera donc déterminant pour faire cohabiter les fonctionnalités du blog et celles de l’espace client, tout en garantissant la meilleure cohérence graphique possible.
2. Choix du thème de l’espace client
Je ne vous cache pas que, étant un inconditionnel de Divi, il coule de source pour moi d’y faire encore appel ! Vous ne connaissez pas Divi ? Il s’agit d’un thème premium pour WordPress, hautement personnalisable et incluant un constructeur de pages et de thèmes. Un must pour qui souhaite donner un rendu professionnel à son site sans pour autant y passer des journées entières ni multiplier les extensions tierces !
Toutefois, j’ai envie de changer un peu et n’ayant encore jamais eu l’occasion d’utiliser le thème Extra, inclus dans la licence Divi et bénéficiant des mêmes fonctionnalités de création de pages que Divi lui-même, je me dis que c’est l’occasion rêvée. Ce thème est tout indiqué pour créer des blogs et est suffisamment polyvalent pour la création d’un espace client sous WordPress. Choix validé !

Bien sûr, rien ne vous empêche pour votre part d’opter pour le thème de votre choix, d’y adjoindre éventuellement Elementor ou autre builder… A vous de voir !
3. Choix des extensions
3.1. Les extensions au cœur de l’espace client
Extension d’abonnement et de restriction d’accès aux contenus
Nous l’avons vu, une des contraintes principales de cet espace client est la restriction d’accès à certaines pages du site.
Pour cela, j’ai choisi Simple WordPress Membership dans sa version gratuite. Certes, cette extension offre moins de fonctionnalités que d’autres extensions similaires, il n’est par exemple pas possible de restreindre l’accès à une section particulière dans une page, seulement à une page ou un article dans son intégralité. Mais cela convient parfaitement à mon besoin, inutile donc de choisir une extension trop lourde qui ralentirait inutilement mon espace client.
A noter que Simple WordPress Membership permet également de proposer des abonnements payants avec plusieurs niveaux possibles, mais pour le moment je me contenterai du niveau gratuit, que je nommerai « Client » (comme c’est original !). Il sera toutefois envisageable par la suite d’ajouter de nouveaux niveaux d’abonnement si je souhaite proposer à mes clients des forfaits maintenance ou autres. Les moyens de paiement supportés par l’extension sont PayPal et Stripe.
Extension de partage sécurisé de fichiers
C’est là le choix le plus compliqué ! Mes critères pour cet espace client sont les suivants :
- Une sécurité maximale afin d’éviter que des fichiers sensibles puissent être interceptés par n’importe qui.
- Une solution faisant appel au cloud afin de ne pas surcharger mon hébergement web et ma bande passante, idéalement Google Drive sachant que je dispose d’un abonnement Google Workspace incluant 1To de stockage.
- Une utilisation intuitive pour les clients et une interface claire et conviviale en front-end.
- Idéalement, une extension gratuite ou avec paiement unique.
Après quelques heures de recherche assidue, j’ai fini par trouver LA perle ! WP Cloud Plugins propose en effet 4 extensions, chacune pour un service de cloud spécifique (OneDrive + SharePoint, Google Drive, Dropbox et box). Ces extensions sont vendues chacune à 36$ + 2$ de frais, soit 34,53€ à l’heure où j’ai acquis la licence de WP Cloud Plugin Use-your-Drive (Google Drive), pour une utilisation illimitée dans le temps et 6 mois de support inclus. Cet achat se fait sur le site de Code Canyon / Envato Market.

Ce que propose cette extension :
- Partage facile de documents sur Google Drive.
- Création automatique d’un dossier privé par client, accessible en front-end. Au besoin, ce dossier pourra également être pré-peuplé à partir d’un template préalablement créé.
- Le propriétaire du site peut quant à lui tout simplement accéder à son drive via l’explorateur de fichiers de son système d’exploitation et n’a donc même pas besoin de se connecter à son tableau de bord, la synchronisation est automatique. Pratique !
- Prévisualisation des fichiers par les clients d’un simple clic.
- Possibilité pour les clients d’éditer directement en ligne les documents de type Google Docs, Google Sheets, etc. (une fonctionnalité équivalente est disponible avec la version OneDrive de l’extension).
- Opérations sur les fichiers et dossiers par les clients aussi simples que dans un explorateur de fichiers, avec fonctionnalités de drag-and-drop (téléversement de fichiers multiples ou d’un dossier complet, téléchargement, multi-sélection, déplacement, suppression, copie, etc.). Il y a même une fonctionnalité de recherche, bien utile.
- Mise à disposition d’un module utilisable aussi bien avec l’éditeur classique WordPress, Elementor ou le Divi Builder (c’est suffisamment rare pour mériter d’être signalé !) et qui permet de créer un navigateur de fichiers, une boîte de téléchargement, une galerie, un slider / carousel, un lecteur audio ou vidéo, ou boîte de recherche, tout en contrôlant les droits accordés aux utilisateurs et en permettant de personnaliser le design de façon très poussée. Ce module est en fait une interface claire et complète permettant de créer automatiquement le shortcode qui sera intégré à la page.
- Envoi automatique de mails lors d’opérations faites par un client dans son dossier privé.
- Enfin, des rapports d’utilisation complets sont proposés en back-office.
Vous l’aurez compris, je suis définitivement conquis par cette extension, qui va bien au-delà de ce que j’en attendais et qui sera donc parfaite pour mon espace client ! En fait, j’émettrai juste un (léger) bémol : certaines chaînes sont traduites en français de façon approximative voire pas du tout. Mais ce n’est pas bloquant, nous y reviendrons.
Notons que, techniquement parlant, les dossiers Google Drive ne sont pas réellement partagés avec les clients. Pour permettre la manipulation des fichiers, WP Cloud Plugin Use-your-Drive (Google Drive) utilise VOTRE connexion à votre compte Google. Cela présente l’énorme avantage de permettre la suppression d’un compte client de votre site sans avoir ensuite à désactiver les partages dans Google Drive, les fichiers ne seront tout simplement plus accessibles auxdits clients.
Attention toutefois : le fait que cette solution s’appuie sur Google Drive implique que cela devra être mentionné dans la politique de confidentialité.
Extension d’assistance par tickets
Il est important pour moi de fournir à mes clients la possibilité de signaler d’éventuelles anomalies directement à partir de leur espace client. Cela m’en facilitera de plus le suivi.
J’ai retenu KB Support, une extension dont la version gratuite est amplement suffisante pour mon besoin et qui est plutôt convaincante. Je ne détaillerai pas ici son fonctionnement, c’est assez simple d’utilisation, aussi bien pour l’administrateur de l’espace client que pour les clients.
Même bémol que pour Use your drive, mais plus ennuyeux ici : de nombreuses chaînes ne sont pas traduites, cela va représenter pas mal de travail…
3.2. Les extensions indispensables à tout site WordPress
Certaines extensions sont selon moi indispensables à tout site WordPress, quelle que soit sa finalité. SEO, sécurité, RGPD et performances sont en effet des aspects communs à tout site web, y compris à un espace client, à ne surtout pas négliger !
Extension de RGPD / cookies
Comme toujours, j’utilise Complianz (version gratuite). Cette extension permet de générer très facilement votre bannière de consentement à l’utilisation des cookies ainsi que la page « Politique de cookies ».
Extensions de sécurité
- Headers Security Advanced & HSTS WP (gratuite) : cette extension met en place de façon ridiculement simple les entêtes de sécurité. Certes, elle n’est pas indispensable sachant qu’il est également possible de le faire manuellement en éditant le fichier .htaccess, mais elle représente quand même un gain de temps non négligeable et est de plus très légère. Attention : à l’heure où j’écris ces lignes, l’extension n’a pas encore été testée avec WP 6.2.
- Wordfence Security (version gratuite) : cette extension est un pare-feu destiné à contrer les tentatives d’attaque de votre site WordPress et qui réalise des scans réguliers avec envoi de rapports sur l’état de sécurité de votre site. Elle propose également la double-authentification (2FA) pour les administrateurs afin de renforcer encore la sécurité et d’autres mesures de sécurité que je ne détaillerai pas. Mais vous pouvez lui préférer iThemes Security, Sucuri et j’en passe.
- WPS Hide Login (gratuite) : cette extension ultra légère permet de masquer les URLs de connexion à votre tableau de bord (wp-admin et wp-login.php), dans le but de compliquer encore un peu plus la tâche aux éventuelles hackers. Attention : à l’heure où j’écris ces lignes, l’extension n’a pas encore été testée avec WP 6.2.
Extensions de performances
- WP Fastest Cache (version gratuite) : cette extension améliore les performances PageSpeed d’un site WordPress grâce à l’utilisation d’un cache, l’optimisation du CSS et du JS (minification, combinaison et report de chargement).
- EWWW Image Optimizer (version gratuite) : cette extension optimise la compression de vos images, mais permet aussi de les servir au format WebP et de différer leur chargement (lazy load). Il est également possible de réduire automatiquement les dimensions des images trop grandes, mais il reste néanmoins préférable de le faire en amont. Attention : à l’heure où j’écris ces lignes, l’extension n’a pas encore été testée avec WP 6.2.
Extension de SEO
Comme toujours ou presque, mon choix se porte sur SEOPress, que je trouve particulièrement efficace et qui a l’avantage de permettre d’utiliser plusieurs mots-clés pour un même article ou page même dans sa version gratuite. L’Open Graph est également de la partie.
3.3. Extensions spécifiques pour un espace client WordPress
- Conditional Menus (gratuite) : cette extension permet d’utiliser des menus différents en fonction de diverses conditions. En ce qui me concerne, elle me servira à présenter des menus distincts selon que l’utilisateur est connecté ou non. En effet, il n’est par exemple pas utile de proposer un lien de déconnexion dans le menu si l’utilisateur n’est pas connecté et, de la même façon, un lien de connexion ou d’inscription s’il est connecté. Attention : la dernière mise à jour de cette extension remonte à environ 1 an, il faudra donc être vigilant et vérifier qu’elle ne provoque pas d’incompatibilité à l’avenir.
- Flexy Breadcrumb (gratuite) : cette extension permet de mettre en place un fil d’Ariane sur les divers articles et pages grâce à un shortcode, ce qui représente un plus indéniable en termes de SEO et d’expérience utilisateur. J’ai d’ailleurs hésité à la placer dans la catégorie des extensions indispensables.
- Loco Translate (gratuite) : cette extension permet d’éditer les fichiers de traduction (.po), certains n’étant en effet pas toujours complets. Je l’ai notamment utilisée pour compléter les traductions de WP Cloud Plugin Use-your-Drive (Google Drive) et de KB Support. Là aussi, j’ai hésité à la ranger dans la catégorie des extensions indispensables.
4. Création de l’espace client
Allez, au travail ! Je ne rentrerai pas trop dans les détails mais vous donnerai les éléments clés pour réussir la création d’un espace client avec WordPress. Et en cas de besoin, vous pouvez toujours me poser vos questions dans les commentaires. N’hésitez pas non plus à rejoindre le groupe Facebook Entraide WordPress France dont je suis co-administrateur, il s’agit d’une communauté très active dans laquelle vous trouverez probablement réponse à la plupart de vos questions.
4.1. installation de WordPress
J’ai choisi pour ce faire de créer un sous-domaine sur mon hébergement PlanetHoster : espace-client.pgconcept.com.
Je vais être honnête, j’ai une petite préférence pour o2switch, mais PlanetHoster reste un excellent hébergeur web au rapport qualité/prix indéniable et proposant un support client irréprochable.
Bref… Je ne vais pas vous expliquer comment installer WordPress, pensez néanmoins à bien vous assurer de disposer d’un certificat SSL et de forcer le HTTPS, évitez également d’utiliser admin comme identifiant de votre compte administrateur ! Et si votre hébergement propose le Litespeed Cache, pensez à l’activer. Il faudra alors également installer et activer le plugin du même nom. Pour ma part, je ne dispose pas de ce LiteSpeed Cache, c’est pour cette raison que j’ai opté pour WP Fastest Cache (version gratuite).
4.2. installation du thème et des extensions
Là encore, inutile d’en écrire des tartines ! Le thème pour lequel j’ai moi-même opté est Extra d’Elegant Themes, comme mentionné plus tôt, mais vous êtes libre d’en choisir un autre en vous assurant qu’il soit adapté à l’utilisation souhaitée.
Côté extensions, je les ai également détaillées plus haut, à vous de jouer donc ! Installez-les et activez-les, nous verrons plus loin les points clés de leur configuration.
4.3. configuration de Simple WP Membership
Après avoir installé et activé l’extension, direction le menu WP Membership > Niveaux d’abonnement et créez les niveaux dont vous aurez besoin. Pour ma part, je me contente d’un niveau, que je nomme Client, avec un rôle WordPress Abonné et sans expiration de l’abonnement. A vous de voir si vous souhaitez que vos abonnés doivent activer leur inscription via un lien envoyé par e-mail. Relevez l’id du niveau d’abonnement gratuit si vous souhaitez en définir un.
Passons ensuite à WP Membership > Paramètres.
Si vous souhaitez activer l’abonnement gratuit, cochez la case correspondante et entrez l’id précédemment relevé. Pour le reste, je vous laisse libre de votre configuration en fonction de vos besoins.
Vous constaterez que l’extension a créé un certain nombre de pages. Je vous recommande de vous rendre dans le menu Pages dans la barre latérale de votre tableau de bord, de renommer les pages concernées en fonction de vos besoins et de les organiser hiérarchiquement (en utilisant des pages parentes). Cela va s’avérer indispensable pour que plus tard votre fil d’ariane soit cohérent avec la structure de votre menu. Pour ma part, voici ce que j’obtiens :

Notez que les pages Mes fichiers, Mes tickets et Créer un ticket ne vous apparaîtront pas encore car créées ultérieurement.
De retour dans les paramètres de Simple WordPress Membership, renseignez les URLs modifiées des pages comme ci-dessous :

A présent, rendez-vous dans les paramètres des e-mails et personnalisez-les à votre convenance. Attention toutefois à bien utiliser une adresse e-mail d’expédition liée à votre nom de domaine ! Sans quoi, il y a fort à parier que vos membres ne recevront jamais leurs mails. En complément, si vous rencontrez des problèmes de délivrabilité de vos mails, je vous recommande d’installer et configurer l’extension WP Mail SMTP, dont il existe une version gratuite suffisante dans la plupart des cas.
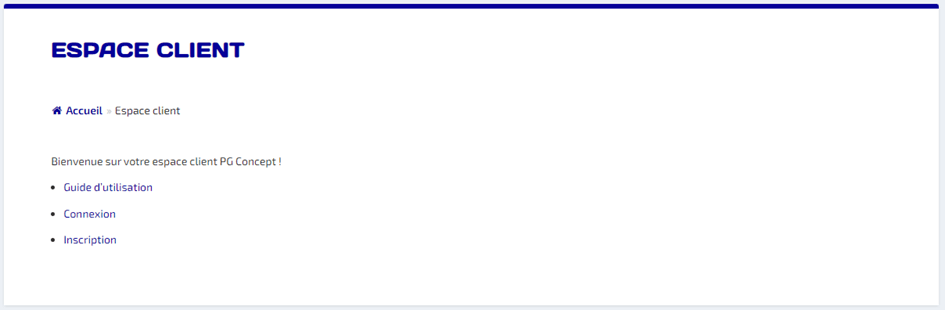
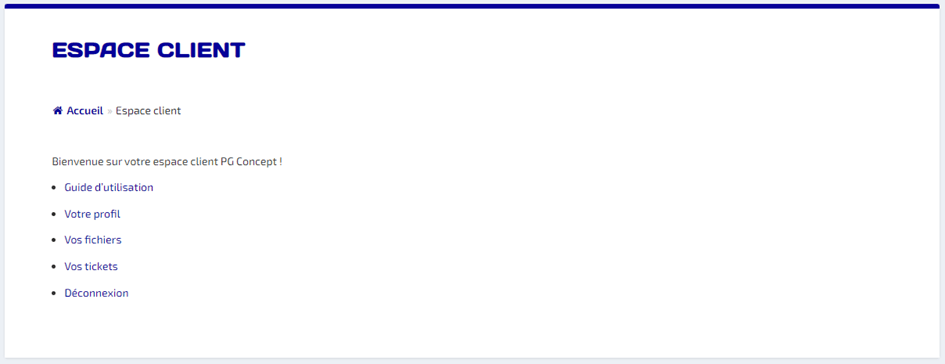
Le plus gros du travail est fait ! Vous pouvez désormais personnaliser les pages vues précédemment, notamment celle qui dans mon cas est nommée Espace client.
Voici comment la page Espace client apparaît dans mon cas pour les visiteurs non connectés :

Et pour les connectés :

Note : pour afficher des liens différents selon l’état de connexion, j’ai utilisé la logique conditionnelle de Divi (incluse dans le thème Extra). Si vous utilisez un autre thème, il est possible qu’il vous soit nécessaire d’installer une extension tierce qui vous offrira cette fonctionnalité. Mais ce n’est pas obligatoire. Vous pouvez en effet vous contenter d’afficher tous les liens et de vos assurer que les pages qui ne doivent pas être accessibles aux visiteurs non connectés soient protégées par Simple WordPress Membership.
Reste justement à mettre en place les restrictions d’accès aux contenus en fonction des niveaux d’abonnement, pour cela modifiez les pages souhaitées et activez la restriction en sélectionnant le niveau d’abonnement minimum. Mais nous y reviendrons plus loin, sachant que pour ma part je vais essentiellement me servir de ces restrictions pour réserver l’accès aux fichiers et aux tickets d’assistance aux clients.
4.4. configuration de WP Cloud Plugin Use-your-Drive (Google Drive)
Après avoir acheté, installé et activé WP Cloud Plugin Use-your-Drive (Google Drive), rendez-vous dans le menu Use-your-Drive > Réglages.
Commencez par lier votre compte Google Drive, puis entrez votre clé de licence.

Ensuite, vous pourrez définir les paramètres des autres sections à votre convenance. N’hésitez pas à consulter la documentation de l’extension, qui est relativement complète.
Il nous reste à créer la page qui accueillera le module de Use your Drive. Pour ma part, je l’ai nommée Mes fichiers.
Vous pouvez dès à présent activer la protection de cette page par Simple WordPress Membership. Pour cela, rendez-vous tout en bas de la page et sélectionnez Oui, protéger ce contenu puis sélectionner le ou les niveaux d’abonnement offrant l’accès au contenu, en ce qui me concerne Client. Attention, si comme moi vous utilisez le Divi Builder, ne le faites pas maintenant, en effet la page ne sera pas accessible ! Dans ce cas, construisez dans un premier temps votre page avec le Divi Builder (ou Elementor si vous avez choisi cette solution), il faudra ensuite revenir à l’éditeur classique pour cocher les cases.
Que ce soit avec le Divi Builder, Elementor ou l’éditeur classique, vous avez accès à un module ou bloc supplémentaire. Voici comment il apparaît dans mon cas :

Notez que, après configuration du module, le shortcode correspondant apparaît :

Je ne détaillerai pas la configuration précise utilisée ici, je vous invite à faire vos propres tests et à consulter la documentation de l’extension en cas de besoin.
Pour finir, un petit tour dans Loco Translate pour traduire les chaînes nécessaires en français. Je ne m’attarderai pas sur ce point, mais n’hésitez pas à me poser vos éventuelles questions dans les commentaires.
4.5. configuration de KB Support
Créez 2 nouvelles pages (vous pouvez les nommer comme vous le souhaitez) :
- Créer un ticket : cette page embarquera le formulaire de soumission de ticket, que vous devez mettre en place grâce au shortcode [kbs_submit]. Vous êtes évidemment libre de construire le reste de la page comme vous l’entendez. Dans mon cas, j’y ai notamment inclus un fil d’Ariane (Flexy Breadcrumb).
- Mes tickets : cette page affichera la liste des tickets de l’utilisateur connecté. Pour cela, ajoutez le shortcode [kbs_tickets].
Pensez à mettre en place la restriction d’accès pour ces 2 pages aux utilisateurs avec le niveau d’abonnement de votre choix.
Rendez-vous dans le menu Tickets > Settings de votre tableau de bord. Dans la section Général vous pourrez sélectionner les pages Submission Page pour la création de tickets et Tickets Page pour l’affichage de la liste des tickets. Indiquez les pages créées précédemment.
Je ne détaillerai pas les autres paramètres, pensez cependant à personnaliser / traduire les modèles de mails ainsi que le ou les formulaires de soumission.
Enfin, comme précédemment, un passage par la case Loco Translate vous permettra de traduire les chaînes non traduites. Celles-ci sont malheureusement (très) nombreuses, je vous recommande donc de vous concentrer sur celles affichées en front-end.
4.6. fignolages de l’espace client
Nous touchons au but ! Encore quelques réglages et l’espace client sera terminé.
Mise en place des menus
Commençons par mettre en place le menu ou, dans mon cas, les menus, sachant que je veux un menu différent selon que le visiteur est connecté ou non. Pour rappel, c’est Conditional Menus (gratuite) qui me permet cela.
Voici comment se présente mon menu spécifique aux visiteurs non connectés :

Et celui spécifique aux visiteurs connectés :

Si comme moi vous avez opté pour 2 menus distincts, il reste à les configurer dans la section Gérer les emplacements.

Note : il n’est pas possible de définir comme condition pour le menu principal connecté que le visiteur ait le niveau d’abonnement Client. Mais peu importe, puisqu’il n’est pas possible de s’inscrire sur le site autrement que par le système de connexion inclus à Simple WordPress Membership et qu’un visiteur avec le rôle Abonné sera donc nécessairement Client.
Création de contenu pour l’espace client
J’ai choisi de conserver pour l’essentiel la présentation du thème Extra, notamment la page d’accueil qui affiche un aperçu des articles de diverses façons. Reste donc à créer quelques articles histoire d’agrémenter l’espace client.
Pour ma part, j’ai créé 4 articles répartis en 2 catégories : Infos et Nouveautés. D’autres articles viendront évidemment par la suite.
Personnalisation du CSS
Je ne saturerai pas ce billet en détaillant le CSS additionnel que j’utilise, mais sachant que je suis un peu (trop ?) perfectionniste, j’ai jugé nécessaire d’apporter de légères retouches :
- Ajustements de la mise en forme de la sidebar à droite.
- Homogénéisation des liens et des boutons.
- Correction de la largeur des headers et du footer (qui, par défaut, sont bloqués à 1280px dans Extra).
- Augmentation de la hauteur du footer, sans quoi la section de révision du consentement affichée par Complianz en bas à droite débordait légèrement sur les icônes de mes réseaux sociaux.
- Masquage du reCaptcha v3.
- Et quelques détails mineurs.
Et un peu de JS
Cela n’a pour but que de remplacer le contenu du footer par défaut d’Extra par quelque chose de plus personnalisé, avec notamment les liens vers les pages liées au RGPD.

Conclusion
Et voici comment j’ai réalisé mon espace client sous WordPress de A à Z ! J’espère que cet article vous aura inspiré et vous aura donné des idées pour la création d’un espace client avec WordPress.
Je me suis efforcé de trouver le meilleur compromis possible entre concision et précision. Je souhaitais en effet éviter de vous noyer sous les détails techniques tout en vous en donnant suffisamment pour vous éviter de galérer. Toutefois, il est possible que quelques erreurs se soient glissées ici et là ou qu’il y ait quelques lacunes. N’hésitez pas à me les signaler dans les commentaires !
La conception de cet espace client m’aura demandé en tout et pour tout une vingtaine d’heures de travail et m’aura coûté 34,53€ (achat de l’extension WP Cloud Plugin Use-your-Drive (Google Drive)). Je ne compte en effet pas le coût de l’hébergement web sachant que j’ai créé le site sur un sous-domaine, ni celui de Divi puisque je dispose d’une licence lifetime déjà largement amortie.
Vous souhaitez tester mon espace client ? Suivez ce lien : https://espace-client.pgconcept.com !
Vous pouvez également me demander votre devis gratuit si vous souhaitez que je me charge de la création de votre propre espace client.
Note : par souci de transparence, je précise que certains liens présents dans cet article sont des liens affiliés. Il est possible que je perçoive une commission si vous les suivez et achetez les produits concernés. Ces commissions me permettront de proposer davantage d’articles dans le même esprit que celui-ci, merci donc de votre soutien !











Bonjour Pierre,
Je voulais te féliciter mon ton tuto sur la création d’un espace client. Ca fait longtemps que je cherche ce genre de solution.
J’ai eu tes coordonnées sur l’entraide de WordPress.
Je viens à toi car j’ai essayé de créer juste la partie “restriction” en suivant ton tuto mais ca ne fonctionne pas. J’ai installé “Simple WordPress Membership” et j’ai crée une page TEST que j’ai restreint directement tout en bas avec “Oui, Protéger ce contenu” + le niveau CLIENT. Mais quand je me connecte avec succès à cette page, il me remet bizarrement les identifiants de la personne connectée : Connecté en tant que, statut du compte, adhésion et cela ne m’affiche pas la page cachée (restreinte) !
Peux-tu m’aider ?
Voici l’adresse du site : https://www.sosobesite62.fr
Je peux te donner mes identifiant au cas où.
Bien cordialement,
Charles
Bonjour Charles, merci de ton commentaire !
Désolé de ma réponse tardive, les vacances sont passées par là et j’ai eu pas mal de boulot à la rentrée. 😉
A mon avis, ton problème est lié au cache. Essaie de le désactiver sur la page concernée ?
Bonne journée,
Pierre.
Bonjour, Votre présentation est excellente. Je l’ai mise en place pour un client et j’ai quelques soucis. En effet, j’ai mis cela en place pour un intranet de la paroisse de ma ville. Donc, pour exemple, j’ai 10 dossiers, les 6 premiers tous le monde peut s’y rendre. Dans le 7 c’est que le président de paroisse, mais qui doit aussi avoir accès par tout. Dans le dossier 8 RH , que RH mais RH dois aussi pouvoir acceder dans les 6 premiers. J’ai chercher comment permettre de mettre des droits sur les différents dossiers sans succès, de plus je n’arrive pas à mettre plusieurs dossiers différents à une personne. En fin c’est un peu compliqué. Pourriez vous m’aider à comprendre ce que je fais de faut? Merci de votre retour. Robert
Bonjour Robert,
Avant toute chose, merci de votre retour !
Par contre, je ne pense pas que la solution que je présente réponde à votre besoin. En effet, chaque dossier est associé à un compte utilisateur et lui est strictement personnel. En dehors de cet utilisateur, seul le propriétaire du compte Google Drive peut donc voir et manipuler le contenu du dossier.
Une extension telle que Shared Files serait à mon sens plus adaptée à votre cas d’utilisation.
Cordialement,
Pierre.
Merci pour cet article très complet et très inspirant car j’étais en train de concevoir le mien. Je pense à utiliser fluentboard pour les échanges avec le client.
Bonjour Laurence,
Je te remercie de ton retour !
Effectivement, il existe bien sûr d’autres outils que ceux que j’ai utilisés pour parvenir à tes fins. En tout cas, ravi que cet article puisse te servir de base, je serai ravi d’échanger avec toi à ce sujet si tu le souhaites.
Bon week-end !