L’optimisation d’images est un élément crucial dans la gestion de tout site web. Les images enrichissent l’expérience utilisateur, renforcent le design et améliorent le référencement naturel (SEO). Cependant, des images mal optimisées peuvent ralentir considérablement le chargement de vos pages, nuisant à l’expérience utilisateur et au positionnement dans les résultats de recherche. Dans cet article, j’explorerai en détail l’optimisation des images pour le web, en vous fournissant des conseils pratiques pour améliorer les performances de votre site.
Pourquoi l’optimisation des images est-elle essentielle ?
Impact sur les performances du site
Les images représentent souvent une grande partie du poids total d’une page web. Des images non optimisées peuvent alourdir vos pages, augmentant ainsi le temps de chargement. Un site web lent peut entraîner une hausse du taux de rebond, car les utilisateurs sont moins enclins à attendre le chargement complet d’une page. Google prend en compte la vitesse de chargement des pages comme un facteur de classement, ce qui signifie qu’un site lent pourrait voir son positionnement baisser dans les résultats de recherche.
Influence sur le SEO
L’optimisation des images impacte directement le SEO. En réduisant le temps de chargement des pages, vous améliorez l’expérience utilisateur, un signal positif pour les moteurs de recherche. De plus, l’utilisation d’attributs alt optimisés et de noms de fichiers descriptifs permet aux moteurs de recherche de mieux comprendre le contenu visuel de vos pages, augmentant ainsi vos chances d’apparaître dans les résultats de recherche d’images.
Étapes pour l’optimisation des images pour le web
Choisir le bon format d’image
Le choix du format d’image est une première étape cruciale dans l’optimisation d’images. Les formats les plus couramment utilisés sur le web sont JPEG, PNG, GIF et WebP. Le format AVIF pointe quant à lui le bout de son nez et sera à surveiller attentivement à l’avenir !
- JPEG : Idéal pour les photographies et les images avec beaucoup de détails et de couleurs. Ce format permet une bonne compression avec une perte minimale de qualité.
- PNG : Utilisé pour les images nécessitant une transparence ou une qualité d’image élevée. Cependant, les fichiers PNG sont souvent plus volumineux que les JPEG.
- GIF : Adapté pour les petites animations et les images simples avec un nombre limité de couleurs. Toutefois, il est rarement utilisé pour des images de grande taille en raison de sa faible qualité de compression.
- WebP : Un format moderne qui offre une meilleure compression tout en conservant une qualité élevée. Il est recommandé pour les sites où la performance est une priorité.
- AVIF : Le format AVIF offre une compression supérieure et une qualité d’image excellente, mais n’est pas encore universellement supporté, contrairement à JPEG et WebP.
Astuce : Pour la majorité des images, le format JPEG sera suffisant. Utilisez PNG uniquement lorsque la transparence est nécessaire ou que vous avez besoin d’une qualité irréprochable. Le format WebP est de plus en plus prisé pour sa capacité à réduire la taille des fichiers tout en maintenant une qualité d’image élevée.
Redimensionner les images
Le dimensionnement des images est une autre étape clé dans l’optimisation. Il est essentiel de redimensionner les images à la taille exacte dont vous avez besoin sur votre site web. Charger une image de 4000×3000 pixels lorsqu’une image de 800×600 pixels suffit gaspille des ressources précieuses.
- Dimensionnement correct : Assurez-vous que les dimensions de vos images correspondent exactement à celles définies par votre thème WordPress. Par exemple, si votre thème affiche des images en 1200×800 pixels pour les bannières, chargez des images de cette taille ou légèrement plus grandes, notamment si vous souhaitez intégrer un effet de parallaxe.
- Dimensions adaptatives : Pour les sites responsives, utilisez des techniques comme le srcset pour fournir différentes tailles d’images en fonction de la taille de l’écran de l’utilisateur.
Compresser les images
La compression est l’étape qui permet de réduire la taille des fichiers d’image sans altérer significativement leur qualité. Il existe deux types de compression : avec perte (lossy) et sans perte (lossless).
- Compression avec perte : Cette méthode réduit considérablement la taille des fichiers en supprimant certains détails de l’image. Elle est idéale pour les images où une légère perte de qualité est acceptable.
- Compression sans perte : Cette méthode conserve toute la qualité de l’image, mais les fichiers restent plus volumineux que ceux compressés avec perte.
Outils de compression :
- GIMP : Après avoir redimensionné l’image, exportez-la en choisissant Exporter sous, sélectionnez le format JPEG, puis ajustez le niveau de compression. Vous pouvez utiliser le curseur de qualité pour trouver le meilleur compromis entre qualité et réduction de la taille du fichier.
- Plugins WordPress : Des plugins comme Smush, Imagify ou EWWW Image Optimizer peuvent automatiquement compresser vos images lors de leur téléchargement sur WordPress.
Utiliser des plugins d’optimisation d’images pour WordPress
WordPress dispose d’une large gamme de plugins dédiés à l’optimisation d’images. Ces plugins automatisent de nombreuses tâches, comme la compression d’images, la génération de versions adaptées pour les écrans rétina, et même la conversion automatique au format WebP.
Plugins populaires :
- EWWW Image Optimizer : Mon préféré ! Ce plugin compresse les images et supporte les formats WebP et AVIF. Il effectue les optimisations localement sur votre serveur, sans dépendance externe.
- Smush : Un des plugins les plus utilisés pour compresser les images et supprimer les données inutiles (métadonnées EXIF).
- Imagify : Propose des options de compression avec et sans perte, ainsi que la conversion en WebP.
- ShortPixel : Un plugin performant pour optimiser les images avec différentes options de compression et la prise en charge de formats modernes comme WebP et AVIF.
Avantage : Ces plugins vous permettent d’optimiser les images existantes dans votre bibliothèque WordPress en un seul clic, en plus de compresser automatiquement les nouvelles images téléchargées. Attention toutefois : comme je le mentionnais dans mon article Les extensions WordPress indispensables, veillez à ne pas activer la compression ou le lazy load si un autre plugin activé le fait déjà (LiteSpeed Cache par exemple). Cela pourrait générer des erreurs et/ou dégrader les performances.
Optimiser les attributs SEO des images
Optimiser les attributs SEO de vos images aide les moteurs de recherche à mieux comprendre leur contenu, ce qui peut améliorer votre classement dans les résultats de recherche d’images.
- Noms de fichiers : Utilisez des noms de fichiers descriptifs et pertinents, incluant le mot-clé cible. Par exemple, au lieu de IMG1234.jpg, utilisez optimisation-images-site-web.jpg.
- Attributs alt : L’attribut alt doit décrire l’image en utilisant des mots-clés pertinents. Il est aussi utile pour l’accessibilité, aidant les personnes malvoyantes utilisant des lecteurs d’écran.
- Titres d’image : Bien que moins important que l’attribut alt, le titre de l’image peut également être optimisé avec des mots-clés pertinents.
Exemple : Pour l’image illustrant mon article Le Web Design : un élément clé de la conception de sites web, j’ai choisi l’attribut alt “Web Design – PG Concept”.
Implémenter le chargement différé (lazy load)
Le lazy load est une technique qui permet de charger les images uniquement lorsqu’elles sont visibles sur l’écran de l’utilisateur (viewport). Cela réduit la quantité de données initialement chargées et accélère le temps de chargement de la page.
WordPress inclut nativement le lazy load depuis la version 5.5, mais il est aussi possible d’utiliser des plugins pour personnaliser davantage son fonctionnement.
Avantage SEO : En réduisant le temps de chargement initial de vos pages, le lazy load peut améliorer vos scores de performance et, par conséquent, votre SEO.
Utiliser un réseau de distribution de contenu (CDN)
Un CDN permet de distribuer les images (et d’autres contenus statiques) à partir de serveurs géographiquement proches des utilisateurs finaux. Cela réduit le temps de latence et accélère le temps de chargement des images, surtout pour les visiteurs internationaux.
Notez que, pour ma part, je n’utilise pas de CDN. Les visiteurs de mon site sont en effet majoritairement situés en France et, sachant que j’applique une stratégie de cache efficace, les gains en performances seraient franchement négligeables.
LiteSpeed Cache et Quick.Cloud : une solution optimisée pour WordPress
LiteSpeed Cache est un plugin de cache très performant conçu spécifiquement pour les serveurs web LiteSpeed. Il propose une multitude de fonctionnalités d’optimisation, dont la mise en cache de pages dynamiques, la minification des fichiers CSS et JavaScript, ainsi que l’optimisation d’images. Ce plugin s’intègre parfaitement avec Quick.Cloud, un CDN conçu pour fonctionner de manière fluide avec LiteSpeed Cache.
Quick.Cloud offre un service de CDN complet et global qui inclut également des optimisations d’images automatiques. En combinant LiteSpeed Cache et Quick.Cloud, vous bénéficiez d’une optimisation poussée qui va au-delà du simple cache de pages. Quick.Cloud réduit la taille des images, les convertit en formats modernes comme WebP, et assure que les images sont servies depuis des serveurs proches de l’utilisateur final, améliorant ainsi considérablement les temps de chargement.
o2switch est un hébergeur français qui propose LiteSpeed Cache intégré à ses offres d’hébergement. Cela vous permet de bénéficier des performances optimales de LiteSpeed sans coût supplémentaire, tout en tirant parti de l’intégration avec Quick.Cloud pour une distribution rapide de vos images.
L’utilisation d’un CDN, combinée avec LiteSpeed Cache, est une solution complète pour améliorer la performance globale de votre site WordPress, particulièrement en ce qui concerne l’optimisation d’images.
Cas pratique : utiliser GIMP pour l’optimisation des images
GIMP (GNU Image Manipulation Program) est un logiciel open source de retouche d’image. Il est utile pour optimiser des images pour le web en permettant la réduction de la taille des fichiers, l’ajustement des dimensions, la compression et la conversion en formats adaptés (comme JPEG, PNG et même WebP).
Choisir le bon format
Nous l’avons vu plus haut, en fonction du type d’image le choix du format sera déterminant :
- Le format JPEG est idéal pour les photographies et images complexes, car il permet une compression avec perte qui réduit significativement la taille des fichiers tout en conservant une qualité acceptable. Il est moins adapté pour les images avec du texte, des icônes, ou des zones uniformes, car la compression peut entraîner des artefacts visibles.
- Le format PNG, quant à lui, est sans perte, ce qui préserve la qualité originale de l’image. Il est particulièrement utile pour les graphiques avec des transparences, des logos, et des illustrations simples. Toutefois, les fichiers PNG peuvent être plus volumineux, donc ils sont moins appropriés pour des photos ou des images très détaillées.
- Le format WebP est un format d’image moderne développé par Google, qui combine les avantages des formats JPEG et PNG. Il supporte à la fois la compression avec perte et sans perte, ainsi que la transparence (comme le PNG). WebP permet de réduire la taille des fichiers tout en maintenant une qualité visuelle élevée, ce qui le rend idéal pour les images sur le web. Il est particulièrement utile pour optimiser les performances des sites web en réduisant les temps de chargement. Toutefois, il peut nécessiter une compatibilité spécifique, bien que la plupart des navigateurs modernes le supportent.
Dans notre cas, nous travaillerons sur une image au format JPEG, sachant toutefois qu’elle sera automatiquement convertie au format WebP pour les visiteurs dont le navigateur web le supporte.
Voici l’image en question, très jolie mais surdimensionnée (4096x4096px) et très volumineuse (8,01Mo), qu’il est donc indispensable d’optimiser.

Ajuster les dimensions de l’image
Intéressons-nous maintenant à la page dans laquelle nous allons intégrer cette image. Disons que nous souhaitons que l’image occupe 1/3 de la largeur, mais au format 4:3.
La largeur idéale sera donc de 1920 / 3 = 640px et la hauteur de 640 * 3 / 4 = 480px.
Pour cela, nous allons devoir recadrer ET redimensionner l’image.
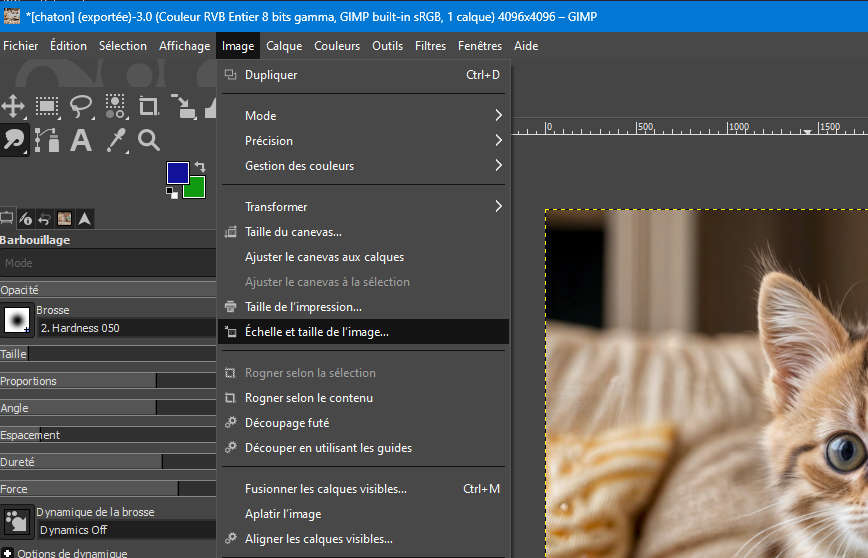
Sous GIMP, commençons par adapter l’échelle et la taille de l’image :

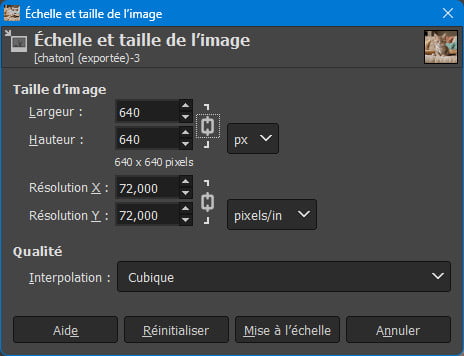
Pour le moment, ne nous préoccupons que de la largeur, que nous ajustons donc à 640px :

Veillez à bien maintenir le ratio largeur/hauteur grâce à l’icône représentant une chaîne à droite des dimensions. Nous ne nous attarderons pas sur les résolutions X et Y, qui sont parfaites à 72dpi, ni sur le mode d’interpolation. Validez en cliquant sur “Mise à l’échelle”.
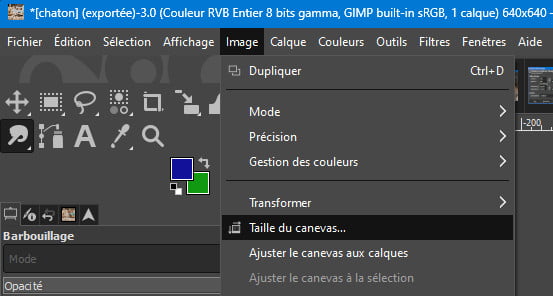
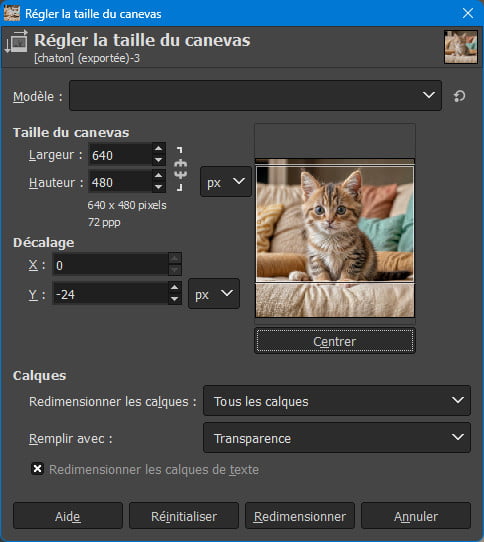
Maintenant, il nous faut ajuster la taille du canevas.

Reste à définir la hauteur à 480px et à positionner idéalement l’image pour conserver la partie importante.

Lorsque le résultat vous satisfait, cliquez sur “Redimensionner”.
Ajuster les paramètres de compression JPEG
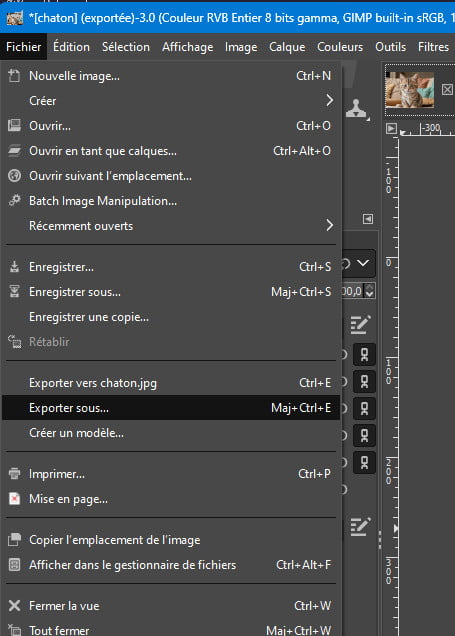
Afin d’enregistrer notre image, nous allons cliquer sur “Exporter sous…”. L’enregistrement classique ne vous proposera en effet que le format XCF, qui n’est pas exploitable pour le web.

Choisissez le dossier et le nom de l’image à enregistrer (sans oublier l’extension .jpg !), puis “Exporter”.
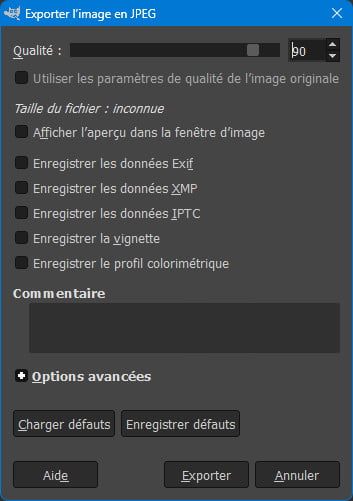
Vous accédez alors aux paramètres d’export. Je vous recommande de tester différentes qualités d’image, l’idéal étant de choisir le niveau le plus bas possible sans pour autant que la perte de qualité ne soit perceptible à l’œil nu.

Vous pouvez décocher l’ensemble des cases, ces options ne sont en effet d’aucun intérêt pour une image à intégrer sur un site web.
Avec une qualité de 90, j’arrive à une image de 85Ko dont la qualité est excellente. C’est beaucoup mieux que les 8,01Mo d’origine, mais ça reste un peu excessif.

Avec un niveau de qualité de 10, c’est bien mieux en termes de volume (12Ko seulement), en revanche la qualité est très nettement insuffisante, c’était prévisible.

Après plusieurs tentatives, j’ai déterminé qu’une qualité de 40 était un excellent compromis. La perte de qualité est quasiment imperceptible et le volume de l’image est contenu à 29Ko.

Conclusion
En appliquant ces techniques d’optimisation d’images, vous améliorerez non seulement la vitesse de chargement de votre site, mais aussi votre SEO. Chaque image optimisée représente un pas de plus vers une expérience utilisateur optimale et un meilleur positionnement dans les résultats de recherche.











Merci pour cet article très complet ( sympa le tuto Gimp 😙). J’ ai une question :en HTML, on utilise l’attribut srcset pour pouvoir choisir quelle image sera chargée en fonction du viewport de l’utilisateur. comment est-ce géré avec WordPress ? Est-ce une fonction proposée de base ? Faut-il une extension ? Et vous dites que l’image sera automatique convertie de jpg en webp, ne peut-on pas directement les uploader en webp pour que ce soit optimal ? Merci d’avance pour vos éclaircissements ! Je continue la lecture de votre blog passionnant !
Bonjour,
WordPress gère nativement le srcset, mais uniquement pour les différentes tailles générées lors du téléversement d’une image (les miniatures). Pour un ajustement plus fin, il est nécessaire d’utiliser une extension dédiée. C’est notamment une fonctionnalité offerte par LiteSpeed Cache si ton hébergeur le propose, dans le cas contraire une extension comme EWWW Image Optimizer le permet également.
Il est en effet tout à fait possible de téléverser une image directement au format WebP. Cependant, quelques rares navigateurs ne supportent pas ce format et, dans ce cas, l’image ne s’affichera tout simplement pas. J’estime donc qu’il est préférable de conserver les versions JPEG ou PNG pour assurer une compatibilité optimale avec ces navigateurs. Je te rassure, l’impact sur les performances est quasi nul. Note bien en effet que les 2 formats sont stockés dans le dossier /wp-content/uploads/ et qu’il ne s’agit donc pas d’une conversion dynamique qui consommerait davantage de ressources du serveur.
Au plaisir !